
Depuis 1990, le web design a connu une évolution flagrante. Contraints au départ par les limites de la technologie, aujourd’hui les designers peuvent davantage développer leur créativité. L’internaute est au centre des préoccupations et la lecture des pages se fait avec beaucoup plus de clarté.
Les débuts
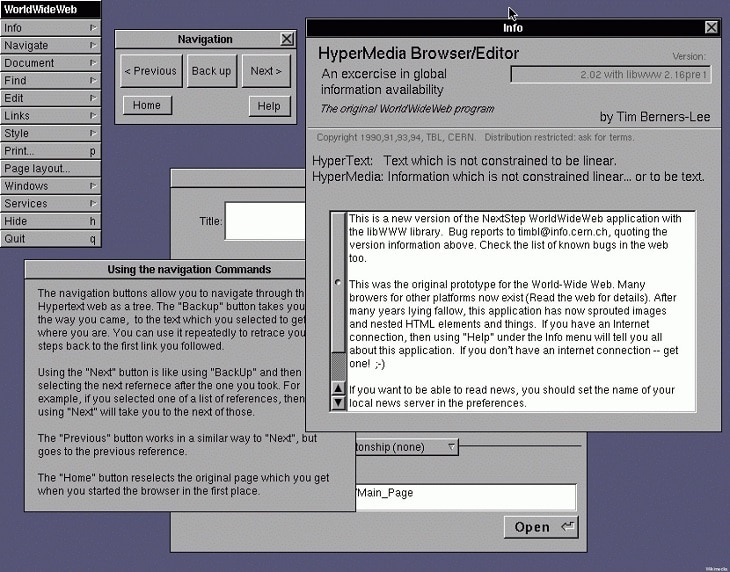
Le premier site est né en 1990, sous le clavier de Tim Berners-Lee, l’inventeur du World Wide Web. Au départ, les premiers design de site se faisaient sans grille graphique, donc sans structure, et le contenu était étalé sur toute la page. Le graphisme était pensé autour des possibilités du langage HTML, donc très restreint. Il faut attendre 1995 pour pouvoir créer des design sur plusieurs colonnes et donc mieux organiser la page.
Les nouveaux envahisseurs débarquent en 1996 : les GIF animés. Les pages en sont remplies, les couleurs sont criardes et les sites se veulent voyants. L’autre gadget est le compteur en bas de page qui affiche le nombre de visiteurs. En même temps, Macromedia lance le logiciel Flash, une révolution qui permet d’animer les interfaces web. C’est aussi la période des premiers design pour les sites Adobe et Yahoo, par le pionnier du web design : Hillman Curtis.
L’ère du CSS
La technologie CSS – la feuille de style en cascade – apparaît au début des années 2000. Elle permet de créer une feuille de style pour mettre en forme les pages du site, de façon cohérente. Elle définit des règles à appliquer sur les documents HTML. La position du contenu, l’alignement, les polices de caractère, les couleurs, les marges, les images de fond… tout est pris en compte pour plus de simplicité. Cette technologie est réellement utilisée à partir de 2005, où les choix de graphisme sont déjà plus ouverts.
L’autre tendance des années 2000 est l’arrivée de Javascript, lisible sur presque tous les navigateurs dès 2002. Il permet de créer une interaction avec l’internaute, par exemple lorsqu’il passe la souris sur un élément ce dernier s’anime, ou la page se redimensionne en fonction du navigateur utilisé.
A cette période, les designers prennent en compte les relations de proportions, la nécessité des espaces blancs et la clarté de la composition. Les règles du print sont adaptées pour le web afin d’offrir une meilleure lecture des sites pour les internautes. L’ergonomie et l’homogénéité deviennent les mots d’ordre de la sphère Internet. Les marques comme Apple adoptent cette tendance à la sobriété, en présentant des sites extrêmement épurés et sophistiqués.
L’internaute au cœur du design
Ces dernières années, la conception graphique des sites Internet évolue en fonction des attentes et besoins de l’internaute. Le Web 2.0 fait son apparition sur la toile, les blogs se multiplient et les techniques du web design se simplifient. L’interactivité devient l’élément phare.
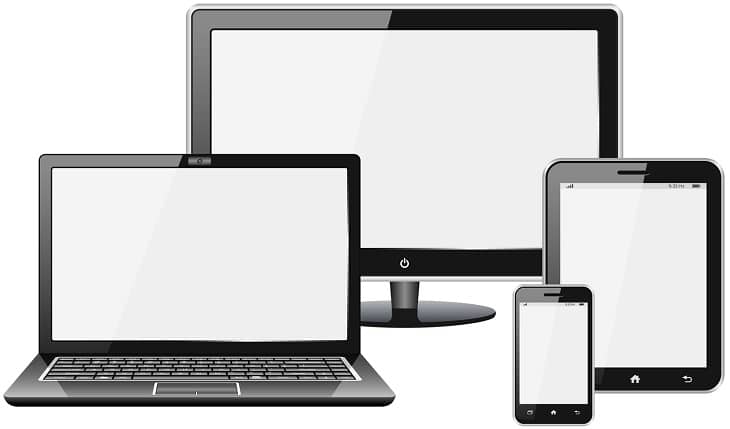
L’autre défi est, sans conteste, la démocratisation du Smartphone et des tablettes. Les supports numériques se diversifient et Internet doit s’y accommoder : à partir de 2008 les sites commencent à intégrer la notion de « responsive webdesign ». La mise en page est ainsi lisible sur toutes les résolutions et flexibles. Le web s’adapte ainsi directement aux utilisateurs et non l’inverse.
En 2014, les sites adoptent de plus en plus le modèle ruban : le contenu est entièrement posé sur une même page, à faire défiler de haut en bas. Dans le même principe, le système parallaxe permet de faire défiler le contenu de la même façon, mais en changeant harmonieusement l’image de fond. Moins sophistiqué, le KISS – Keep It Simply and Stupid – offre une interface très simple, avec un en-tête clair. Quel que soit le style, le site doit avant tout resté lisible et fonctionnel.